Я долго искала, как сделать, чтобы в блоге были комментаррии Google+ и Blogger. Это оказывается можно сделать. Сейчас поделюсь как.
Я долго искала, как сделать, чтобы в блоге были комментаррии Google+ и Blogger. Это оказывается можно сделать. Сейчас поделюсь как.Заходим в меню слева Шаблон. Нажимаем на кнопку изменить HTML.
Среди множества строчек ищем в шаблоне строчку:
<b:include data='post' name='post'/>
Нажимаем Enter и ниже найденной строчки вставляем вот этот код:
<b:if cond='data:blog.pageType == "item"'><style>#comments, #gplus-comments-visibility {display:none;} .comments-icons {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj51GJUPP36JO7IgzntEhmRWqoO8SHW26SLX7h_Z1aQwyIhjn9YV1k5Pp6lXgi5rECYLde1kVlUI1rZ1qe8esJk5YtYsRHlAe-2o-XnT4_fLYYpmeEO8jpV7PYCFRbJaw6oolEUujTOSCej/s1600/speech-bubble.png) no-repeat; font-size: 20px; font-family: "Arial Narrow",Arial,sans-serif; color: #555; font-weight: bold; padding: 18px 15px 0; height: 70px; } .comments-icons a img {vertical-align: middle;}</style>
<div class='comments-icons'>
Комментируй с: <a class='show-hide-comments' href='javascript:void();' onclick='$("#gplus-comments-visibility").slideToggle();$("#comments").hide();'><img class='gplus-icon' height='35' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAHTgCpeWlqLFmf2hz9btmGJo2NIWjHj9O89d0V3VK6JqJ1mw-q7uN34q96gyTwMJrAkqobN7uGyNDwicZEqtxb37BSjMWgkwiFlWqwL6gTjCdeU7QJDV7vYp0jUpHnpg3M1zT8dvoPwgo/s1600/google-plus-logo.png' width='35'/></a> или <a class='show-hide-comments' href='javascript:void();' onclick='$("#comments").slideToggle();$("#gplus-comments-visibility").hide();'><img class='blogger-icon' height='35' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKCNqWc9niCNRYTIs3F7dsKzISITOafjuXtA0gSYGOjHrc8jSlRB-LoCAtYs_ILd_4VJyfrZYWZV20-S74X_IG_FIn6wN_9EfRxU6fit-t76pX74c3stzhDiwefFLEHXO4sIqzHDX1FK1H/s1600/blogger-logo.png' width='35'/></a>
</div><div id='gplus-comments-visibility'>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='550' expr:data-href='data:post.url'/>
</div>
</b:if>
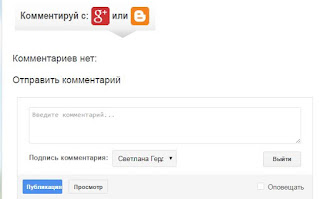
Вот так это выглядит:
Далее находим </head> и ниже вставляем эту строчку:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>